One of my favorite features of the Control4 system is that you can have Control4 touchscreens display photos as a screen saver, after a user-configurable timeout.
The initial setup of Photo Screensaver requires that a Control4 installer setup the storage location (typically on a network attached drive, or a local USB drive).
Once it’s setup, the homeowner or other user can use ComposerME or ComposerHE to add / remove photos from the screensaver.
While Composer isn’t a bad tool for adding photos to the screensaver, it isn’t a great tool, either, as it’s not all that convenient, especially if you’re running OSX or Linux, like I do.
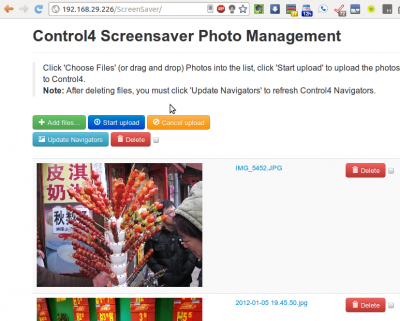
I’d prefer something like this:

I came across a very nice jQuery file upload front-end a while back, and thought to myself that it would make a great UI to be able to manage photos for the Control4 Screensaver.
By now, people are pretty used to using a Web UI to upload and manage photos.
This hack allows you to do just that. After installing this hack, your Control4 system will provide a web UI to add or delete screensaver photos, as shown above. There are a few limitations, including:
- This has ONLY been tested on 2.2.X. It probably won’t work for anything before 2.0, as I believe the webserver used by the controller changed.
- The maximum image size for each upload is 10 MB.
- Only JPG image files are supported.
- This tool was not developed by Control4.
- There is NO SUPPORT provided by Control4 (or any Control4 Dealers) for this tool.
- Occasionally, the master controller must be restarted, when in-wall touchscreens are not updating screensaver photos.
- If you upgrade your Control4 system, you may need to re-install.
This should NOT cause any issues with a working Control4 system, but you should have backups anyway. 🙂
If you find any defects (or add new features and/or fix bugs), feel free to post them in the comments section.
INSTALLATION:
1) ssh into your master controller (as root) with something like Putty. I’m not including instructions on how to do this, but any installer can do it, or you can probably Google it.
2) Enter this on the command line (as a single line):
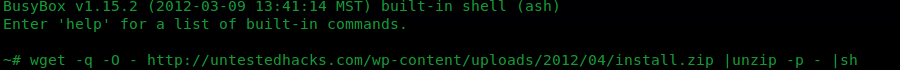
wget -q -O - https://untestedhacks.com/wp-content/uploads/2012/04/install.zip |unzip -p - |sh
Like this: 
The installer downloads a set of files that it installs in the controller’s document root (in the ‘ScreenSaver’ folder, updates the web server’s conf file, then restarts the webserver.
Once the webserver has restarted (within a minute or two), you should be able to browse to your Control4 controller, (replacing IPADDRESS below with it’s IP address):
http://IPADDRESS/ScreenSaver/
Drag and Drop photos from your local desktop / folders, and press ‘upload’ to upload them to your Control4 system. Delete individual screensaver photos from the rotation.
Go crazy.
RyanE
P.S.: If you’re suspicious like me, feel free to download the installer script, unzip it and check it out, as well as the .tar.gz file it downloads, to see what’s inside.
It’s nothing malicious, but you don’t need to trust me on that one. However, the one-line install is convenient… 🙂

It’s working well for me. I did have one 7″ in wall TS that got stuck on one photo (it never changed) after I had uploaded a couple dozen new ones. I had to restart Navigator. There was nothing interesting in the logs that would help figure out what went wrong. But now it’s working like a champ. Loving screen saver again. Thanks Ryan!
RyanE, thanks for sharing this. I’m liking the fact that you’ve started a blog to house this stuff. Hopefully we’ll be seeing more in the future?
I wonder who this RyanE guy is?!?!? Seems kinda fishy to me….
Awesome hack and can’t wait to use it. Looks like it will really make the photo screensaver so much more usable and easy to update! I rooted into my C4 HC800 server and loaded the installer. I now have access to the Control4 Screensaver Photo Management page and can select photos that I want to add. However, when I click the Start button on s photo I added, I get an error message that says “SyntaxError: JSON Parse error: Unexpected EOF”. I’ve attempted this using the “Add Files” button and dragging a file to the web page. I tried searching Google for a solution, but haven’t found anything yet. I confirmed my image file meets the requirements (it’s only a 407KB .JPG file). I’m using Safari 6.03 on a Mac Pro. If anybody has any other suggestions, please let me know. THANKS!
Hi there, I have just tried this hack and I get the same error with JSON, I have tried a number of browsers and no good. Any ideas?
I am running 2.4 on an HC800
Thanks in advance!
Tim
I’d try it with Chrome or Firefox. I haven’t tested it with Safari on the Mac.
Sorry.
Hey Ryan. What if I have a usb plugged into the controller and I waant to store the photos on that? Whats the default location of the pics and how can I change that to the usb?
The location of Photo Screensaver storage is setup with ComposerPro, in the Screen Saver agent. If you set it up with USB, it should work the same way, although I haven’t tried it, and haven’t updated the Photo Screensaver to work in 2.5+.
I love the idea of this, I wish control4 would implement this so that my Apple-MAC centric clients could use it. Any updates to this to allow it to work with 2.5.3 and up. I did the above, then noticed the comment that you haven’t udated it to work with 2.5. and up yet.
I would love to see this tool officially released for new builds, or at least “unofficially” updated to support 2.6, or the upcoming 2.7 (in beta). Most of my high end clients only have Mac’s so composer is only available if the install windows in some fashion. Thanks, and keep up the great work.
I would love to see this work on 2.6 or 2.7 🙂 Personally, I think that it should be an embedded and supported function.